Top 5 resources for Device Mockups
A collection of modern mockup resources to present mobile and web apps in 2021 and beyond.

Every mobile or web app requires marketing efforts to grow and become popular. In this post, I will share the resources that you can use to find professional looking mockups to use in your app presentations.
Feel free to skip to the end of the post, where you can find a comparison table summarising our findings.
I already covered sources for iPhone mockups (which is by far the most popular device), so if iPhone is the device you are looking for - click on the link above.
In the meantime, let's run through the list of 'most wanted' devices.
Popular Devices
Depending on the market and audience you are designing for, you might opt in to use Apple or Android devices.
Apple Devices
Apple completed a design uplift for many of their devices. Pretty much their whole line of devices for 2020/2021 has been re-designed. I suggest to reflect this update in your designs.
- iPhone 13 - Latest mobile flagship by Apple (released in September 2021)
- iPad Mini 6 - Apple released a new iPad in 2021
- MacBook Air M1, 13 Inch model (released in 2020)
- MacBook Pro M1X, 14 and 16 Inch models (released in October 2021)
Android Devices
If you are developing and marketing apps solely for the Android user-base, I would suggest to use Android-native phones. Some flagships to look out for in 2021 are:
- Google Pixel 6
- Samsung S22 (announced but not yet released)
- One Plus 8
Device Mockup Sources
Below, we list a list of resource that you can use to find mockups for the devices listed in the section above.
1. Previewed

Use Previewed to access the latest device mockups from Apple and other manufacturers. You can fully customize your device mockup in the 3D editor, where you can choose your perfect device angle, color and screen media content.
Pros:
- Device animation support
- Web browser based (online)
- Fully customizable angles (3D environment)
Cons:
- Free for 720p quality
- Limited number of default templates
2. Freepik

Freepik is a free resource that contains thousand of vectors submitted by designers worldwide.
Pros:
- Rich selection of mockups
- Free templates
Cons:
- Low quality mockups
- Very basic devices
- .psd vectors only
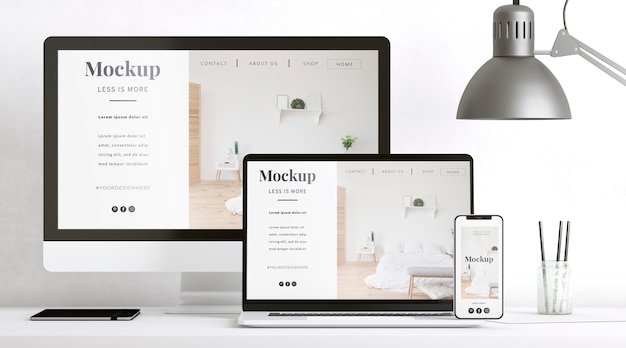
3. Device Frames

Device Frames has all of the latest devices that you might want to use for your presentations (latest iPhones, iPads and MacBook Pros). You can create your custom 3D scene with any device combination and angles. Everything is customizable with an option to create 3D animations.
Pros:
- All latest devices
- Free to use
- Animation support
- Video input support
Cons:
- No text support
- No option to add custom images
- High price if using for commercial projects
4. Ls Graphics

Ls Graphics is a popular resource for graphic designers who need professional mockups in PSD format. As long as you have Photoshop installed and money to spare, you should check out their collection. Device mockups have smart objects layers that you can use to insert your own screen media content.
Pros:
- Professional mockups
- Variety of device angles
Cons:
- Paid mockups
- Only .psd/.ai (requires software download)
5. Mockover

Mockover is not specifically limited to devices - instead, it is a 3D image mapper that merges two images into a single one and can help you create any type of mockup you want. These custom mockups can be created from any image on the web. After you pick an image you like (for example a realistic device mockup), you can map your own custom screen content on top.
Pros:
- Supports professional and realistic settings
- Not only limited to devices
Cons:
- Learning curve to start using the tool
- More time consuming to create mockups
Bonus
This article would not be complete without mentioning extra sources for designers who use Figma.
Here are 2 Figma templates containing popular devices:
- Source 1 (devices released up-to year 2020)
- Source 2 (devices by Facebook.design)
Comparison table
We compare the resource by number of devices available, ease of use, number of templates and assign each a final score.
| Resource | Devices | Price | Ease of use | Customization | Mockup Variations | Software Required | Final Score |
|---|---|---|---|---|---|---|---|
| Previewed | 8/10 | 8/10 | 10/10 | 8/10 | 5/10 | No | 8/10 |
| Freepik | 10/10 | 10/10 | 5/10 | 4/10 | 8/10 | Yes | 8/10 |
| Device Frames | 8/10 | 10/10 | 10/10 | 7/10 | 5/10 | No | 7/10 |
| LS Graphics | 8/10 | 5/10 | 5/10 | 5/10 | 10/10 | Yes | 7/10 |
| Mockover | 10/10 | 6/10 | 7/10 | 10/10 | 0/10 | No | 5/10 |
Summing up
By now, you should know where to get device mockups for your app presentations. Depending on the format requirements, you can select an appropriate resource from the list above.
If you have a useful resource for mockups that is not listed, please reach out using the contact form and it will be added to the list.