How to create beautiful 3D mobile device animations
Learn to create device animations in just a few simple steps. We cover the effectiveness of animations, tools to animate and guide you on creating your first device animation.

In this tutorial, you will learn how you can animate mobile phone & tablet devices. The final animated scenes are perfect for use in app promo videos, portfolios and presentations.
As always, you can digest this content in the video format:
Before jumping into the tutorial, let's cover where and why device animation scenes are used.
Animation scenes use-cases
Animation scenes are used to visually explain your app to your audience. As you'd expect, they are commonly used in:
- Instagram stories
- Social media ads
- Product promo videos
- Product launches
- App presentations
Here is an example app promo video that we put together using device animations.
Why are device animations so effective?
There are some pros & cons to consider before making the decision to incorporate device animations into your project.
Pros
- Motion grabs attention - our eyes will naturally pay attention to moving things.
- Professional feel - you can use still image iPhone mockups for awesome presentations, but animating the mockups is the cherry on top.
- Stands out from the crowd - in the sea of static content such as images all over the web, animations will separate your product from the rest.
Cons
- Motion sickness - most people find scroll-jacking and parallax effects annoying. But people with visually-triggered vestibular disorders can actually fall ill. It's best to keep their sensitivity in mind during design stages and keep animation effects to the minimum.
- Time - the most important asset of all. Animations are time consuming to create. However, we provide you with some shortcuts below.
Tools to create device animations
Let's cover the tools and options that we can use to create device animations.
Previewed

Previewed has a selection of pre-made phone animation scenes that can be rendered directly in your web browser.
You can fully customize the look and feel of your animations, making it the perfect tool to render high resolution (up-to 4K) scenes featuring latest phone and tablet devices.
It is free, online and very simple to use. No need to download any software & plugins.
Adobe After Effects
You can also utilize the power Adobe After Effects. Choosing Adobe AE can quickly accumulate the costs, so you should think twice before committing if you are on a low budget.
You will need to purchase the software license, buy animated templates, and possibly even hire a freelancer. AE is much more complex to use, but can produce super crisp motion effects.
How to create device animations
In this guide, you will learn how to create device animations using Previewed. There is already a plethora of video guides on how to do this in AE.
1. Browse Promo Video Templates
Scroll through mobile app promo templates to find the template that fits your use case. You can also start from scratch by choosing the blank template.
It's in Beta ✨: Create 3D device shots & animations in your web browser.
— Previewed (@PreviewedApp) May 10, 2021
🔥 Perfect for presentations, portfolios, social media or landing pages.
👉 Here are 12 templates to get startedhttps://t.co/v6Q1YxQfBC pic.twitter.com/nTSqDOqOG5
2. Customize
Previewed allows you to customize all aspects of your animation. You can control device movement & rotation, texts, camera angles to name a few.
Tweak scene elements
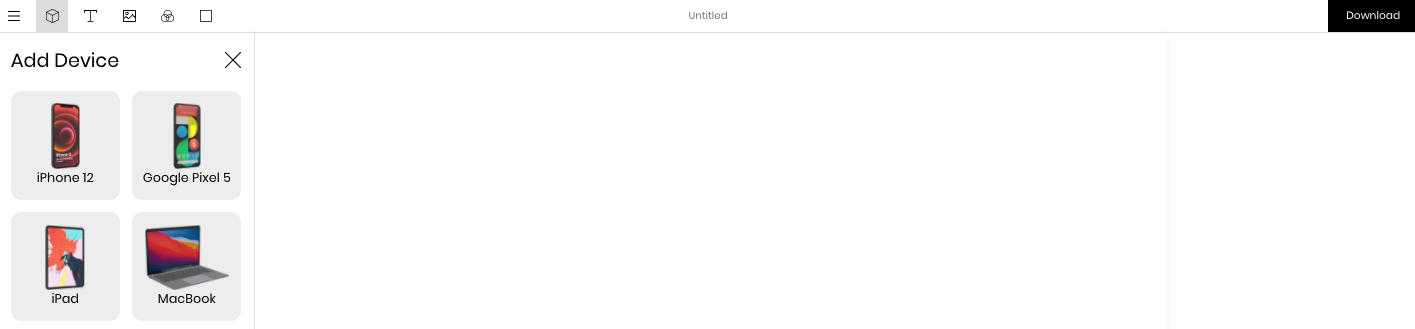
Access devices, text, background tools in the header bar of the editor. Use them to create headings with custom fonts, add multiple devices and set the environment of your 3D animation.

From the screenshot above, you can see that there is support for both Apple (iOS) and Android devices. In addition to that, there is also support for Android mobile, tablet, laptop & monitor devices and Apple iPhones, iPads, MacBooks.
Add motion effects using keyframes
Keyframes control the animation. They describe what the animation should look like at a specific moment in time. In between these checkpoints, you can add "easing" to make the transition appear smoother.
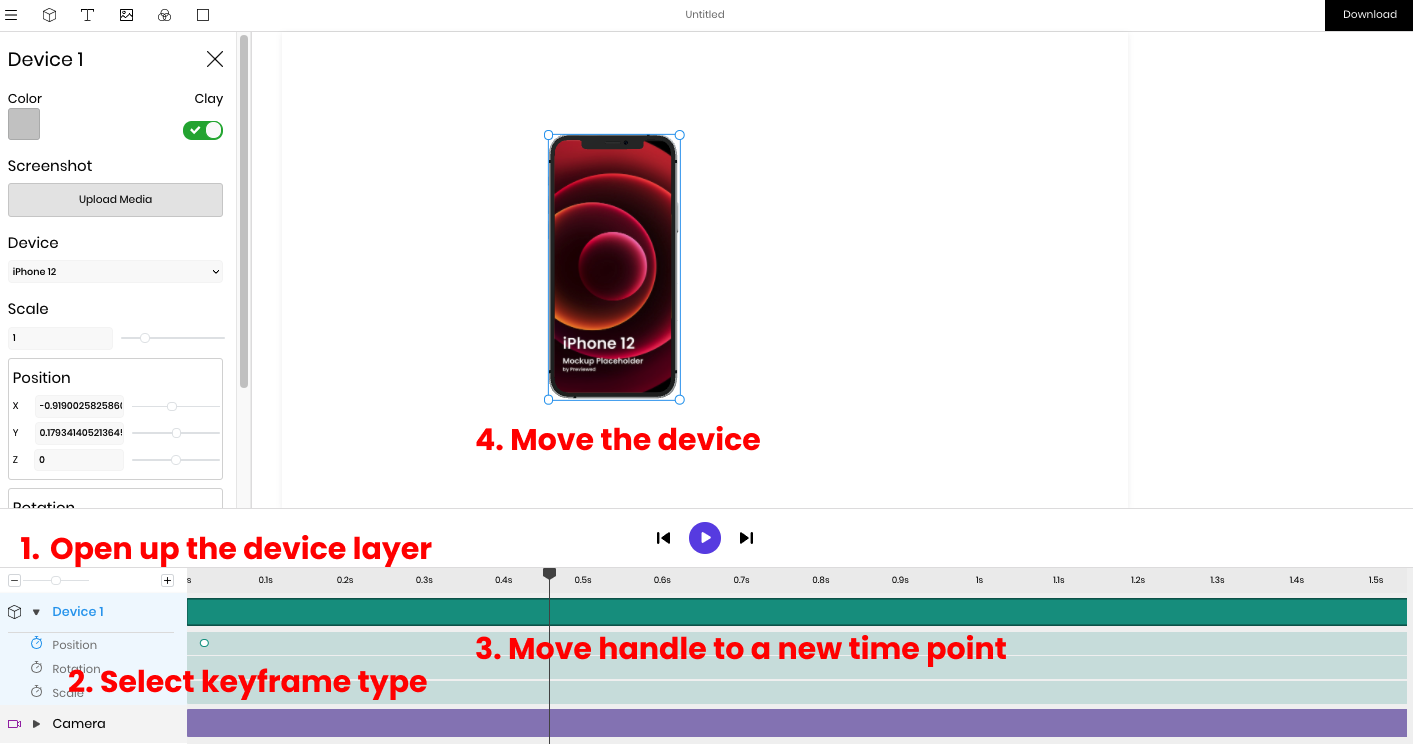
To add a new keyframe, you should:
1. Select the layer that you are tweaking - in our case it's the device layer.
2. Select the type of keyframe that you are adding - you can choose from position, rotation and scale types.
3. Move the timeline handle to a specific point in time, where you want your new checkpoint to be created.
4. Move the device by dragging the mouse (or using raw input fields) - the new keyframe will automatically get created.

3. Render & Download
Once you have played the animation and are happy with the outcome, you have the option of exporting your animation in `mp4`, `webm` (with alpha layer/transparency support) and `png` sequence formats.
Click on the download button in the top right corner to render your final animation and start the download process.
Final Thoughts
You should now feel comfortable generating your own animation scenes with phones & tablets and know about the possible use-cases. Hopefully you found it useful and will try it for your next app or product.

